블로그 스팟 메뉴 카테고리 수정 : 접이식으로
블로그 스팟을 사용할때 가장 불편한 메뉴 만들기에 대한 포스팅 입니다. 라벨을 활용한 메뉴이지만 중간에 소제목을 넣고, 접을 수 있도록 만들어진 코드가 있어서 내 라벨들에 맞춰서 수정해봤습니다. 그리고, Contempo 테마의 오류인것 같은데 메뉴에서 라벨선택, 라벨의 리스트화면, 포스팅 확인 후 화면의 "<- "를 누르면 첫 화면으로 이동이 됩니다. 이것도 같이 수정해보도록 하겠습니다.
어떻게 바꿔볼까?
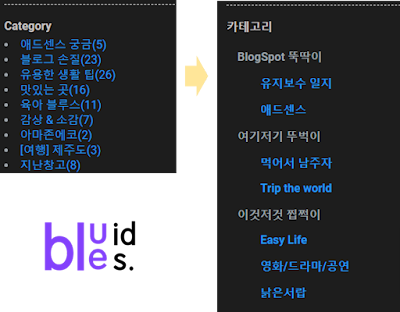
우선 지금 사용하고 있는 메뉴는 아래 그림의 왼쪽처럼 라벨에 따라 분류를 해놓은 상태입니다. 그런데 라벨 좌측의 동그라미 표시와 자간 등 마음에 들지 않았어요. 그냥 기능적으로 분류한 상태라서 ㅠ.ㅠ 그래서 왼쪽의 이미지처럼 라벨을 재정렬할 수 있는 방법을 알게되어서 적용해봤습니다.
이 방법은 조슈아 님의 블로그 글을 참고하였습니다. 그래서 아래 코드 예제도 조슈아님의 예제 입니다. (링크클릭 시 원문 확인)
특징으로는, 예전에 9개이던 메뉴를 7개로 줄였고 메뉴 사이에 소제목을 넣어서 한번 더 분류를 했습니다. 흰색 소제목을 클릭하면 아래의 메뉴는 감춰지게 됩니다. 조금 더 정리된 느낌이 나서 좋습니다.
아직 조금 미진하다고 생각되는 점은 왼쪽의 (N) 처럼 안에 속해있는 포스팅 숫자가 나오는 것입니다. 기존에 사용하던 코드는 따로 저장해놨으니 틈날 때 다시 한번 정리해봐야겠습니다.
이 포스팅은 내돈내산 이지만. 아래 배너는 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
변경하는 방법과 코드설명
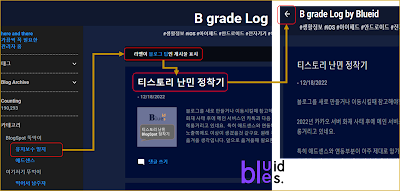
변경하는 위치는 아래 그림을 참고하시면 되고, 그림이 안보이는 분들은 [레이아웃] > 카테고리(메뉴) 위젯의 수정 > 콘텐츠에 코드 넣기 순으로 진행하면 됩니다.
그러면, 저기 도대체 무슨 코드를 어떻게 넣어야 할까요?
아래 코드를 넣으시면 됩니다.
<style>
#by-ccg li{margin:1em 0 0 0;}
#by-ccg,#by-ccg ul{list-style:none; padding-left:1em;}
details summary{outline:none;}
</style>
<details open>
<summary><h3 class="title" style="display: inline;">카테고리</h3></summary>
<ul id="by-ccg">
<li>
<details open>
<summary>부모A</summary>
<ul>
<li><a href="/search/label/자식A1">자식A1 (라벨)</a></li>
<li><a href="/search/label/자식A2">자식A2 (라벨)</a></li>
</ul>
</details>
</li>
<li>
<details open>
<summary>부모B</summary>
<ul>
<li><a href="/search/label/자식B1">자식B1 (라벨)</a></li>
<li><a href="/search/label/자식B2">자식B2 (라벨)</a></li>
</ul>
</details>
</li>
</ul>
</details>
신경쓰셔야 할 지점은 아래와 같습니다. 코드로 쓰면 너무 길어지고 글 쓰기가 어려워서 아래에 글로 표현해봤습니다. 아래 글과 위의 코드를 같이 보시면 무슨 말인지 아실 것 같습니다.
- details 값을 open 으로 해서 자식A1/A2가 열려서 보입니다. (반대는 close)
- summary 의 부모A/부모B 는 라벨이 아니어도 됩니다.
- 저 처럼 부모C 까지 만들고 싶다면, li~/li 까지 총 9행 복붙
- 부모C에 자식 C1/C2/C3 를 만들고 싶으면 li ~ 자식C3 ~ /li 1행을 복붙
불친절해 보이지만, 글로 쓰기에는 너무 장황해지고 이미지로 만들기엔 너무 많은 노력이 들어갈 것 같습니다. ㅜ.ㅜ 전 여기까진가봐요.
잠재된 오류를 발견하고 수정하기
그렇게 메뉴를 만들어놓고 보니 아래 순서대로 눌렀을 때
마지막 단계인 라벨링 된 화면으로 오지 않고, 블로그 첫 화면으로 이동하고 있었습니다. 몇 번 눌러보면서 뭐가 이상한데, 이상한데 하는 너낌적인 너낌이 있었는데 역시!!!
위 그림에서 오른쪽 화살표를 누르면 [필터링 된 리스트] 로 가지 않고, 블로그 첫 화면으로 이동하고 있었습니다. 이건 메뉴 코드의 문제가 아니라 Contempo 테마 자체의 코드가 그런거네요.
아무튼 저 화살표는 backArrowIcon 라는 녀석이고, 브라우저에 있는 '뒤로 가기'와 똑같이 동작하도록 만들어주면 해결됩니다. (말로는 이렇게만 하면 되는데..... ㅜ.ㅜ)
실제로는 이렇게 하셔야 합니다.
- 블로그 관리자 화면 : [테마] > [html편집] 진입
- 아래 코드표에서 ---------- 위쪽 부분을 찾는다. (키워드 backArrowIcon)
- 위쪽의 a ~ /a 코드를 아래쪽의 a ~ /a 코드로 교체한다
----- 위쪽을 보시면 코드를 몰라도 홈페이지 첫 화면으로 옮겨갈 것 같은 명령어가 써있고, 그 아래에는 누가봐도 히스토리백이 될 것 같은 명령어 입니다. 또, 코드를 쓰고 말았네요.
<b:if cond='data:view.isSingleItem'>
<a class='return_link' expr:href='data:blog.homepageUrl'>
<b:include data='{ button: true, iconClass: "back-button rtl-reversible-icon flat-icon-button ripple" }' name='backArrowIcon'/>
</a>
<b:else/>
<b:include data='{ button: true, iconClass: "hamburger-menu flat-icon-button ripple" }' name='menuIcon'/>
</b:if>
---------------------------------------------------------
<a class='return_link' onclick='history.back()'>
<b:include data='{ button: true, iconClass: "back-button rtl-reversible-icon flat-icon-button ripple" }' name='backArrowIcon'/>
</a>
아 정말 코드를 사용하는 것은 설명하기도 그림으로 넣기도 애매한 부분이 있네요. 그래서 신경이 두 배로 쓰이는 듯. 먼저 이걸 해내신 선배 블로거 분들에게 경의를 표합니다.
[업데이트 2024. 1. 7일]
내가 구글 블로그 메뉴 만들기와 관련해서 작성했던 글들을 아래와 같이 정리했습니다.









댓글
댓글 쓰기